How to Set Up TanStack Query in React.js Projects
TanStack Query, formerly known as React Query, is a robust data-fetching and state-management library for React projects. It provides tools…
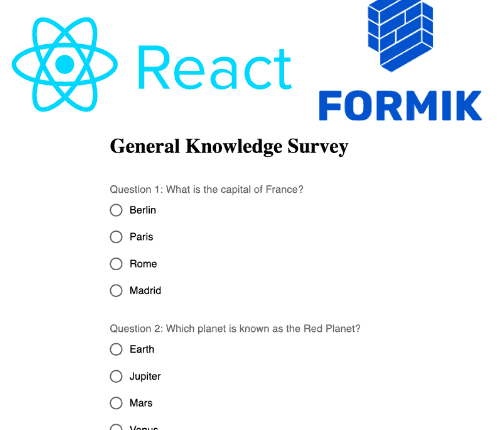
Creating Survey Forms with Formik: Handling Multiple Choice Questions in React
Multiple Choice Questions (MCQs) are widely used in web applications for various reasons, including Standardized Testing (Student Examination), Interactive Learning,…
Persisting Form State with Formik using Local Storage in React
The normal web application has frontend, backend, and database. But if you are creating a JWT-type authentication system, you need…
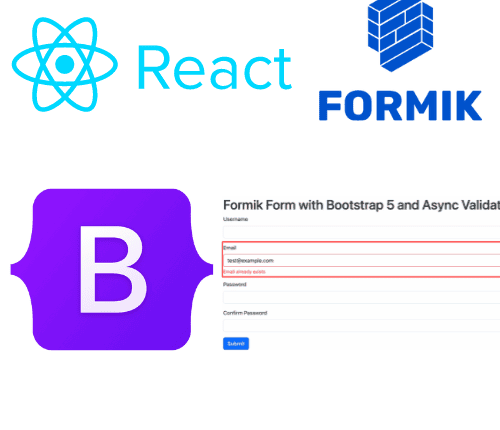
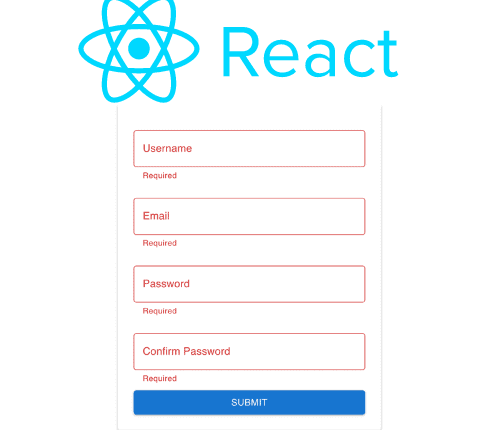
Handling Asynchronous Validation with Formik Forms in React
In a real-world project, you need to set up an asynchronous validation to check values from the database while the…
Integrating Formik with Ant Design in React: Complete Guide
Introduction Formik and Ant Design are robust tools that can streamline the design and form management in React. Ant Design…
How to Handle Switch Buttons with Formik and MUI in React
The most common usecase of the Switch component is in the mobile when you want something to turn on or…
How to Implement Range Slider Component in React with Formik and MUI
Complex web forms don’t have just text input fields; they are built with different types of components, including Sliders. What…
Handling Date Inputs with Formik in React
You can handle the date inputs in Formik forms using a date picker library called @mui/x-date-pickers, integrate it seamlessly with…
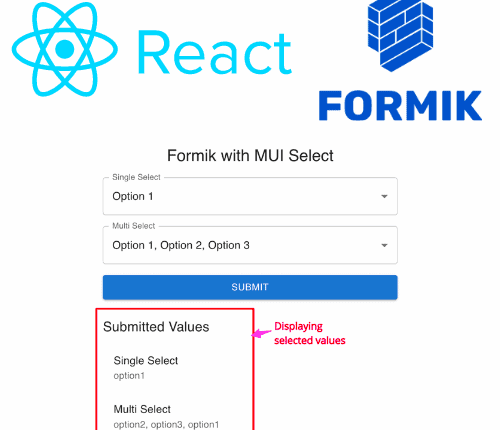
Building Select Dropdown Fields with Formik: Single and Multiple Selections
Introduction Dropdowns are helpful and save spaces in the form by allowing users to select from a list of options…
Managing Form State with useFormik Hook in React
Formik is one of the most popular libraries in the React ecosystem. It tracks our form’s state and then exposes…