Data binding combines data values with their representation on the page. You display your data to a user (and collect data from the user) by binding controls in the HTML template to the data properties of the component class.
Here is the step-by-step guide to display data in Angular 18.
Step 1: Setup an Angular application
If you do not have the latest Angular CLI, you need to update it.
Create a new project using the following command.
ng new display-app
Go inside the folder and open it in Visual Studio Code.
cd display-app
Step 2: Install Angular material
Type the following command to install Angular material:
ng add @angular/material
Step 3: Create an HTML view to display data
Let’s create a custom component that will display the backend API data in a tabular format using the following command:
ng g c material-table
It will create a folder called material-table inside the src/app folder.
Now, we need to register this component in the main application and to do that, we need to import the MaterialTable component inside the src/app/app.component.ts file:
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { MaterialTableComponent } from './material-table/material-table.component';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet, MaterialTableComponent],
templateUrl: './app.component.html',
styleUrl: './app.component.css',
})
export class AppComponent {
title = 'Angular Modules';
}
And add the below line inside the src/app/app.component.html file:
<app-material-table></app-material-table>
Step 4: Create a Service file
We need a service file to communicate with the backend API. To fetch the data from the server, we need to import the HttpClient module.
In Angular 18, importing the HttpClient module is somewhat different than it used to be.
We need to register the provideHttpClient class to the Angular application, and to do that exactly, import the provideHttpClient module inside the src/app/app.config.ts file like this:
import { ApplicationConfig, provideZoneChangeDetection } from '@angular/core';
import { provideRouter } from '@angular/router';
import { provideHttpClient } from '@angular/common/http';
import { routes } from './app.routes';
import { provideAnimationsAsync } from '@angular/platform-browser/animations/async';
export const appConfig: ApplicationConfig = {
providers: [
provideZoneChangeDetection({ eventCoalescing: true }),
provideRouter(routes),
provideAnimationsAsync(),
provideHttpClient(),
],
};
Now, create a service file using the below command:
ng g s data
It will create two files:
- data.service.ts
- data.service.spec.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root',
})
export class DataService {
private apiUrl = 'https://jsonplaceholder.typicode.com/todos';
constructor(private http: HttpClient) {}
getUsers(): Observable<any[]> {
return this.http.get<any[]>(this.apiUrl);
}
}
In this code, we defined the getUsers() function to send a GET request to the API using the http.get() method. This method returns an Observable, which we will subscribe to inside the component and display the data in the template file.
Step 5: Setup the material-table component
Add the following code inside src/app/material-table/material-table.component.ts file:
import { Component, OnInit } from '@angular/core';
import { MatTableDataSource, MatTableModule } from '@angular/material/table';
import { MatCardModule } from '@angular/material/card';
import { CommonModule } from '@angular/common';
import { DataService } from '../data.service';
export interface ToDo {
userId: number;
id: number;
title: string;
completed: boolean;
}
@Component({
selector: 'app-material-table',
standalone: true,
imports: [CommonModule, MatTableModule, MatCardModule],
templateUrl: './material-table.component.html',
styleUrl: './material-table.component.css',
})
export class MaterialTableComponent implements OnInit {
displayedColumns: string[] = ['userId', 'id', 'title', 'completed'];
dataSource = new MatTableDataSource<ToDo>([]);
data: any = '';
constructor(private dataService: DataService) {}
ngOnInit() {
this.dataService.getTodos().subscribe((data) => {
this.dataSource.data = data;
});
}
}
In this typescript code, we imported MatTableDataSource, MatTableModule, MatCardModule, CommonModule, and DataService.
Then, we defined an interface ToDo that has four properties:
- userId
- id
- title
- completed
So, we are expecting four properties from the backend API.
Inside the MaterialTableComponent class, we defined three properties:
- displayedColumns
- dataSource
- data
On the ngOnInit() lifecycle hook, we are subscribing to the Observable defined in the data.service.ts file and get the data.
The last step is to display the data in the template file.
Step 6: Display the Data Component
Add the below code inside the src/app/app.component.html file:
<mat-card>
<mat-card-title>To-Do List</mat-card-title>
<mat-table [dataSource]="dataSource" class="mat-elevation-z8">
<ng-container matColumnDef="userId">
<mat-header-cell *matHeaderCellDef> User ID </mat-header-cell>
<mat-cell *matCellDef="let element"> {{ element.userId }} </mat-cell>
</ng-container>
<ng-container matColumnDef="id">
<mat-header-cell *matHeaderCellDef> ID </mat-header-cell>
<mat-cell *matCellDef="let element"> {{ element.id }} </mat-cell>
</ng-container>
<ng-container matColumnDef="title">
<mat-header-cell *matHeaderCellDef> Title </mat-header-cell>
<mat-cell *matCellDef="let element"> {{ element.title }} </mat-cell>
</ng-container>
<ng-container matColumnDef="completed">
<mat-header-cell *matHeaderCellDef> Completed </mat-header-cell>
<mat-cell *matCellDef="let element">
{{ element.completed ? "Yes" : "No" }}
</mat-cell>
</ng-container>
<mat-header-row *matHeaderRowDef="displayedColumns"></mat-header-row>
<mat-row *matRowDef="let row; columns: displayedColumns"></mat-row>
</mat-table>
</mat-card>
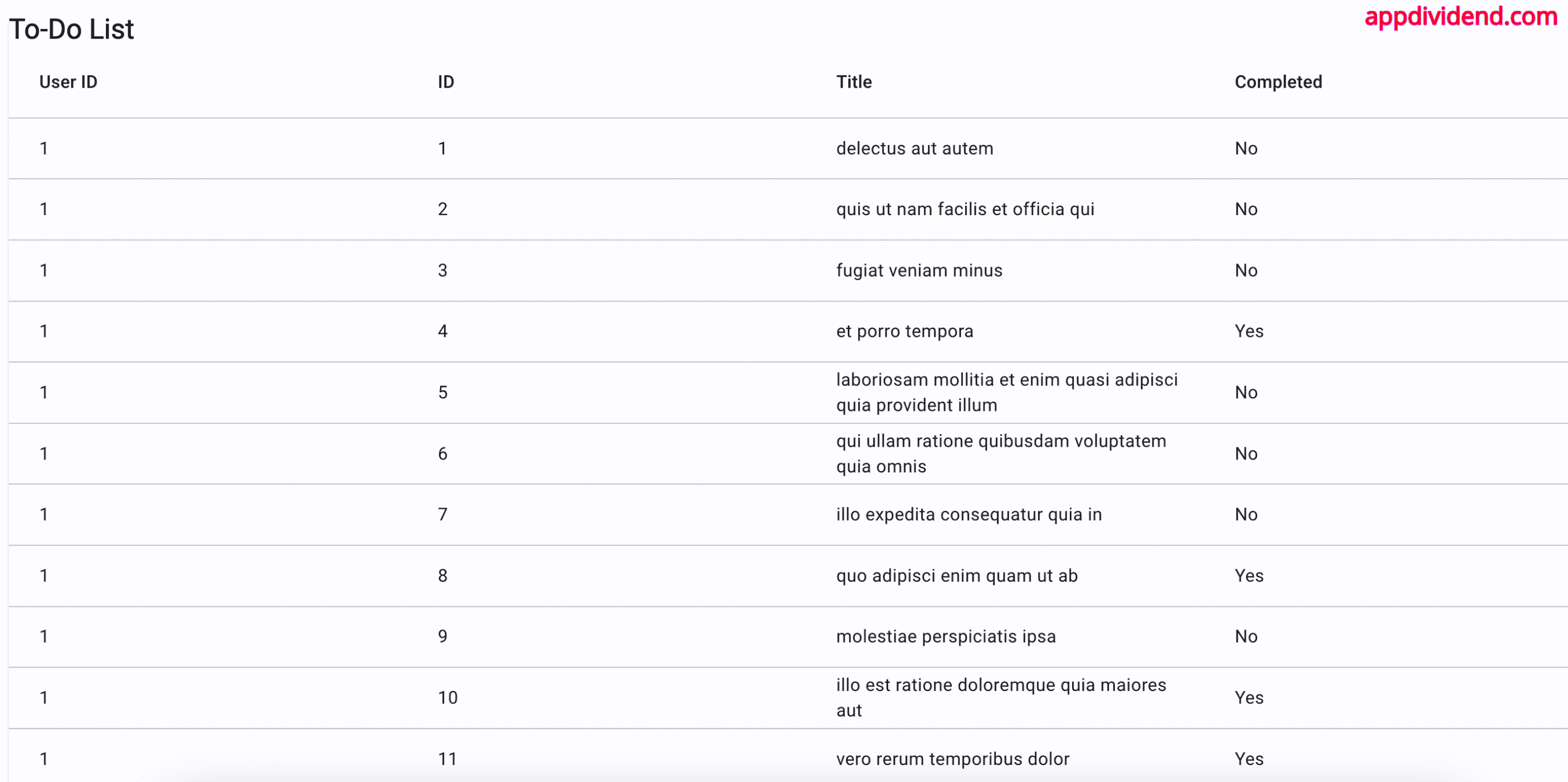
In this code, we are displaying the data from an API in tabular format.
Save the file and start the development server using this command:
ng serve --open
The displayed data looks like this:
That’s it!




takie
hi how do i display the table data which is align to the table header.
Krunal Lathiya
Hi Takie, I have updated this article. You can checkout this project on Angular 18.
Kathrin
Hi there everyone, it’s my first pay a visit at this web page, and piece of
writing is actually fruitful designed for me, keep up posting such posts.
Krunal Lathiya
Thank you! I have updated this article. You can checkout this behaviour of displaying data in Angular 18.
Mukta
Hey, thanks for this tutorial. Works really well for me! I was confused on how to put data in table.
Krunal Lathiya
Hi Mukta, Thanks. I have updated this article for the latest version of Angular 18. So many things have changed! I urge you to check out this new article for a better understanding.