Here are five ways to get all unique values(remove all duplicates) from an array in JavaScript:
- Using new Set() constructor
- Using filter() + indexOf()
- Using filter()
- Using Set and Array.from()
- Defining custom Array Unique Prototype
Method 1: Using the new Set() constructor
Use the “[…new Set(arr)]” expression, where you pass the array to the Set() constructor, and it will return the array with unique values.

const main_array = [11, 21, 11, 19, 46, 19, 21];
console.log("Before removing duplicates", main_array)
const unique_array = [...new Set(main_array)]
console.log("Before removing duplicates", unique_array)
Output
Before removing duplicates [
11, 21, 11, 19,
46, 19, 21
]
Before removing duplicates [ 11, 21, 19, 46 ]Method 2: Using filter() + indexOf()
The filter() method creates a new array with all elements that pass the test implemented by the provided function. The indexOf() method returns the first index at which a given element can be found in the array, or -1 if not present.

const main_array = [11, 21, 11, 19, 46, 19, 21];
console.log("Before removing duplicates", main_array)
const unique = (value, index, self) => { return self.indexOf(value) === index }
const unique_array = main_array.filter(unique)
console.log("Before removing duplicates", unique_array)
Output
Before removing duplicates [
11, 21, 11, 19,
46, 19, 21
]
Before removing duplicates [ 11, 21, 19, 46 ]
Method 3: Using filter()
The array.filter() function creates a new array from an existing array that satisfies a condition set by the argument function. We can filter out duplicate elements and return a new array with unique() elements.

const main_array = [11, 21, 11, 19, 46, 19, 21];
console.log("Before removing duplicates", main_array)
const unique_array = main_array.filter((x, i, a) => a.indexOf(x) == i)
console.log("Before removing duplicates", unique_array)
Output
Before removing duplicates [
11, 21, 11, 19,
46, 19, 21
]
Before removing duplicates [ 11, 21, 19, 46 ]
Method 4: Using Set and Array.from()
Use the Set and array from() method to get unique values. This method eliminates duplicate values from an array.

const main_array = [11, 21, 11, 19, 46, 19, 21];
console.log("Before removing duplicates", main_array)
const unique_array = Array.from(new Set(main_array));
console.log("Before removing duplicates", unique_array)
Output
Before removing duplicates [
11, 21, 11, 19,
46, 19, 21
]
Before removing duplicates [ 11, 21, 19, 46 ]
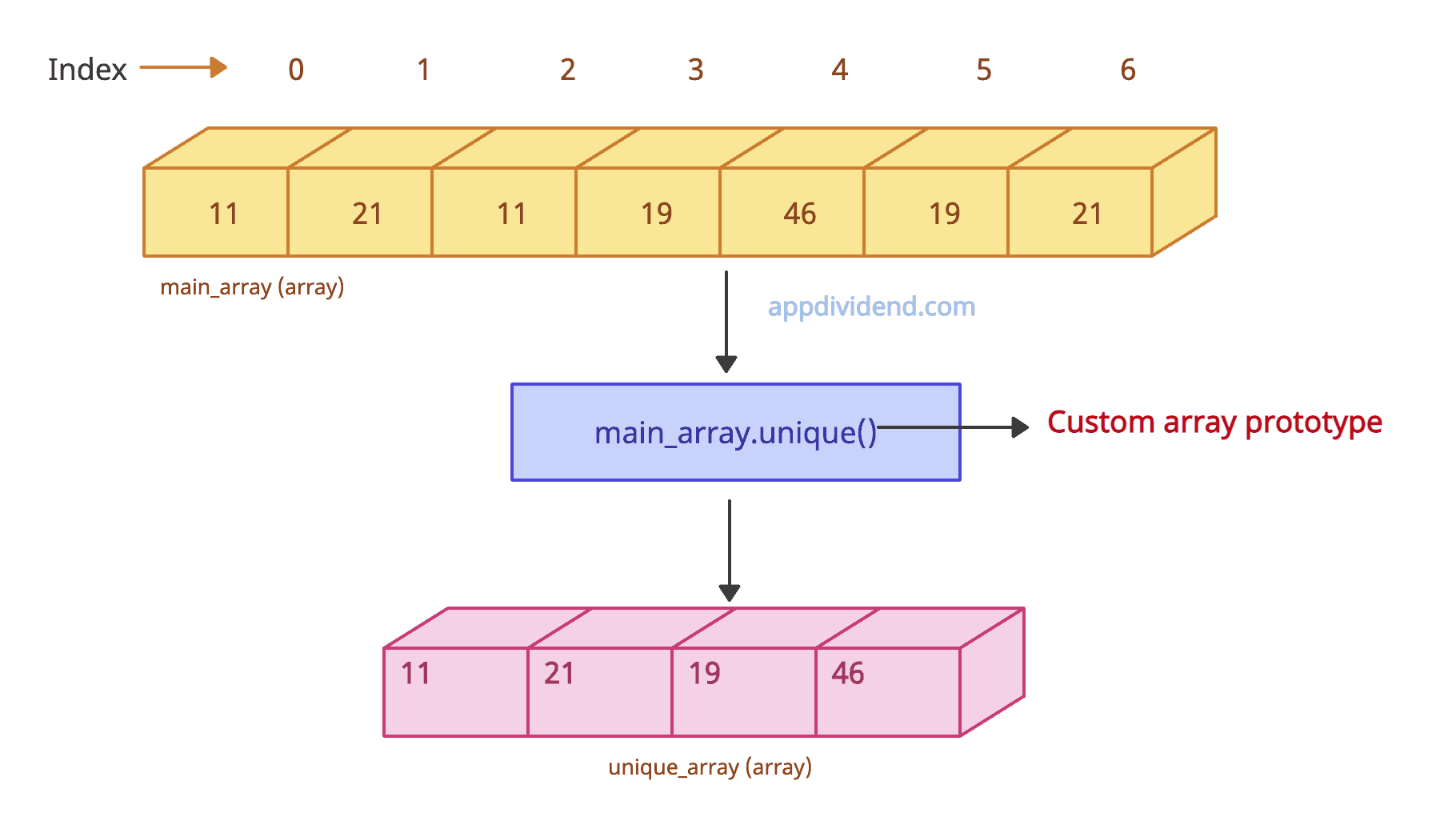
Method 5: Defining custom array unique prototype
We can also define the prototype that can give us the unique value of the Array. Our prototype function will be the following.

Array.prototype.unique = function() {
var arr = [];
for(var i = 0; i < this.length; i++) {
if(!arr.includes(this[i])) {
arr.push(this[i]);
}
}
return arr;
}Call the Array Unique function on an array and see the output.
Array.prototype.unique = function() {
let arr = [];
for(let i = 0; i < this.length; i++) {
if(!arr.includes(this[i])) {
arr.push(this[i]);
}
}
return arr;
}
const main_array = [11, 21, 11, 19, 46, 19, 21];
console.log("Before removing duplicates", main_array)
const unique_array = main_array.unique()
console.log("Before removing duplicates", unique_array)Output
Before removing duplicates [
11, 21, 11, 19,
46, 19, 21
]
Before removing duplicates [ 11, 21, 19, 46 ]
That’s it.


Dominic Rose
This gives the answer 2. But how can I avoid “converting” 2D points to a string?
[…new Set([[0, 0], [0, 0], [1, 0]].map(_ => _.join(‘:’)))].length
Thanks
Moorthi
Amazing article. after a long search i got this and the various ways of getting the unique values is really interesting
I have one requirement where i have to get unique values from a json array. Each array element has multiple attributes. let us say there are 4 attributes in an element. i want to get unique elements based on attribute 2. eg. the json data is:
“dept”:’HR’, “role”:Manager,”name”:’Moorthi’;
“dept”:’HR’, “role”:Manager,”name”:’Ramesh’;
“dept”:’HR’, “role”:Recruiter,”name”:’Suresh’;
“dept”:’Finance’, “role”:Manager,”name”:’Krunal’;
“dept”:’Finance’, “role”:Auditor,”name”:’Sachin’;
“dept”:’Finance’, “role”:Auditor,”name”:’Ashwin’;
I want to get depts as ‘HR’, ‘Finance’ and also if the Dept is HR then the roles in that are like ‘Manager’ and ‘Recruiter’. Any help in this regard is appreciated. Thanks in advance for the help