What is Sidebar?
A sidebar is a vertical navigation menu positioned at the edge of a screen or window. It’s often used to organize and provide easy access to different sections of an application, such as dashboards, user profiles, settings, or other functional areas.
What is Burger Menu?
The “Burger Menu” also known as a hamburger menu, is an icon consisting of three horizontal lines that resemble a hamburger. This icon is a widely recognized symbol for a menu and suggests that a navigation menu can be accessed when clicked.
Sidebar with Burger Menu
Combining these two components a “Sidebar with Burger Menu” involves a collapsible sidebar that is initially hidden and is shown or hidden when the burger menu icon is clicked or tapped. This design pattern is particularly effective in responsive or mobile-first designs where space is at a premium.
To create a sidebar in React, use the react-burger-menu library or create a sidebar component using the Material UI library.
Here are the steps to create sidebars using the react-burger-menu in React.js:
Step 1: Setting up a React Project
To set up a React.js project, we will use the “Vite’s react” template.
npx create-vite hamburger --template react
Vite supports many frameworks like Vue, React, and Svelt, but in this case, we specify the react template with the –template react option.
Go inside the folder and open it in the VSCode editor.
cd hamburger
Install the development dependencies using this command:
npm install
Step 2: Install the react-burger-menu library
Install the react-burger-menu library using the following command
npm install react-burger-menu --save # or yarn add react-burger-menu
Step 3: Create a Header component
Inside the src folder, create a CSS file called “Header.css” and add the below code:
/* Header.css */
.header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 20px;
background-color: #fff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
height: 60px;
}
.logo {
flex-grow: 1;
text-align: center;
}
.logo a {
font-size: 24px;
font-weight: bold;
color: #333;
}
.desktop-nav {
display: flex;
flex-grow: 1;
justify-content: center;
}
.desktop-nav ul {
list-style: none;
padding: 0;
margin: 0;
display: flex;
width: 100%;
}
.desktop-nav ul li a {
padding: 20px 25px;
text-decoration: none;
color: #333;
font-weight: 500;
}
.burger-menu {
position: absolute;
left: 20px;
top: 15px;
display: block;
cursor: pointer;
}
@media (max-width: 768px) {
.desktop-nav {
display: none;
}
}
It is just a basic styling for the Header component.
Now, create a Header.jsx component inside the src folder and add the below code:
import React from 'react';
import './Header.css';
function Header() {
return (
<header className="header">
<div className="logo">
<a href="/">MyApp</a>
</div>
<nav className="desktop-nav">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/contact">Contact</a></li>
<li><a href="/settings">Settings</a></li>
</ul>
</nav>
</header>
);
}
export default Header;
Now, import <Header> component inside src/App.jsx file like this:
import React from 'react';
import Header from './Header';
function App() {
return (
<div id="outer-container">
<Header />
<main id="page-wrap" style={{ marginLeft: 400 }}>
<h1>Welcome to My Site!</h1>
<p>This is a basic example of a modern and attractive header with a responsive sidebar.</p>
</main>
</div>
);
}
export default App;
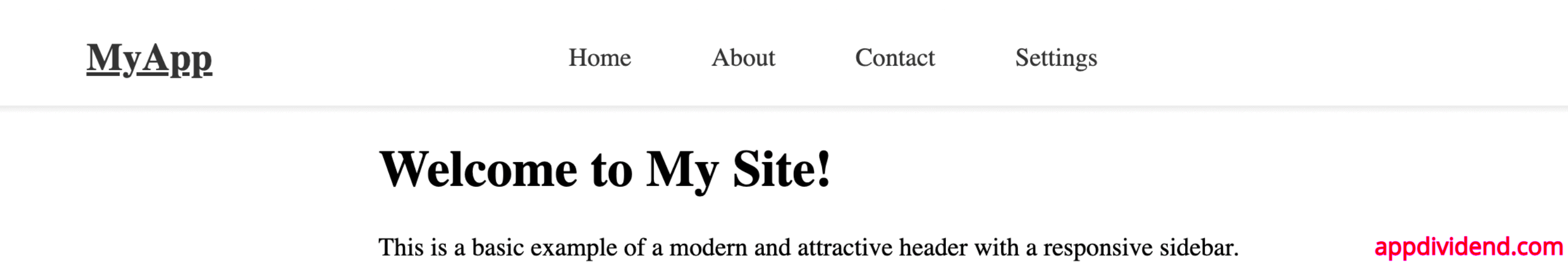
Output
Step 4: Create a Hamburger Menu
Inside the src folder, create a file called Sidebar.jsx.
This sidebar component allows us to add a list of items displayed inside the Sidebar.
We will also use the react-burger-menu here.
import React from 'react';
import { slide as Menu } from 'react-burger-menu';
import './Sidebar.css';
function Sidebar() {
return (
<Menu>
<a className="menu-item" href="/">Home</a>
<a className="menu-item" href="/about">About</a>
<a className="menu-item" href="/contact">Contact</a>
<a className="menu-item" href="/settings">Settings</a>
</Menu>
);
}
export default Sidebar;
Here we imported the slide component from the react-burger menu.
Add a Sidebar.css file inside the src folder:
/* Sidebar.css */
.bm-burger-button {
position: fixed;
width: 36px;
height: 30px;
left: 36px;
top: 25px;
}
.bm-burger-bars {
background: #373a47;
}
.bm-cross-button {
height: 24px;
width: 24px;
}
.bm-cross {
background: #bdc3c7;
}
.bm-menu-wrap {
position: fixed;
height: 100%;
}
.bm-menu {
background: #ffffff;
padding: 2.5em 1.5em 0;
font-size: 1.15em;
color: #333;
}
.bm-item-list {
color: #b8b7ad;
padding: 0.8em;
}
.bm-item {
display: block;
text-decoration: none;
color: #333;
transition: color 0.2s;
}
.bm-item:hover {
color: red;
}
Step 5: Import the Sidebar component inside an App.jsx
import React, { useState } from 'react';
import Header from './Header';
import Sidebar from './Sidebar';
function App() {
const [sidebarOpen, setSidebarOpen] = useState(false);
const toggleSidebar = () => setSidebarOpen(!sidebarOpen);
return (
<div id="outer-container">
<Header toggleSidebar={toggleSidebar} />
<Sidebar isOpen={sidebarOpen} onStateChange={(state) => setSidebarOpen(state.isOpen)} />
<main id="page-wrap" style={{ marginLeft: 400 }}>
<h1>Welcome to My Site!</h1>
<p>This is a basic example of a modern and attractive header with a responsive sidebar.</p>
</main>
</div>
);
}
export default App;
After saving the file, go to the terminal and start the React development server.
npm run dev
To try out our different animations, change the imported slide at the top of our Sidebar.jsx file to any other animations, such as bubbles.
To use a different animation, you can substitute slides with any following:
1. slide
2. stack
3. elastic
4. bubble
5. push
6. pushRotate
7. scaleDown
8. scaleRotate
9. fallDown
10. reveal
Create React Sidebar Component using Material UI
Let’s create a simple sidebar component in React using Material UI.
First, install the following material package using Yarn or NPM.
npm install @mui/material @mui/icons-material --save
Once that is installed, we must consider it a base structure in the user interface that our Sidebar will be built upon.
A solution is to use an unordered list (<ul>) element that renders the list items (<li>).
The next step is to write the following code inside the src/Sidebar.jsx file.
import React, { useState } from 'react';
import {
Drawer, List, ListItem, ListItemIcon, ListItemText,
IconButton, Toolbar, useTheme, useMediaQuery
} from '@mui/material';
import MenuIcon from '@mui/icons-material/Menu';
import CloseIcon from '@mui/icons-material/Close';
import HomeIcon from '@mui/icons-material/Home';
import InfoIcon from '@mui/icons-material/Info';
import ContactMailIcon from '@mui/icons-material/ContactMail';
function Sidebar() {
const [open, setOpen] = useState(false);
const theme = useTheme();
const isLargeScreen = useMediaQuery(theme.breakpoints.up('md'));
const handleToggle = () => {
setOpen(!open);
};
return (
<>
{isLargeScreen ? (
<Drawer
variant="permanent"
sx={{
width: 240,
flexShrink: 0,
'& .MuiDrawer-paper': {
width: 240,
boxSizing: 'border-box',
}
}}
>
<Toolbar />
<List>
{['Home', 'About', 'Contact'].map((text, index) => (
<ListItem button key={text}>
<ListItemIcon>
{index === 0 && <HomeIcon />}
{index === 1 && <InfoIcon />}
{index === 2 && <ContactMailIcon />}
</ListItemIcon>
<ListItemText primary={text} />
</ListItem>
))}
</List>
</Drawer>
) : (
<>
<IconButton
color="inherit"
aria-label="open drawer"
onClick={handleToggle}
edge="start"
sx={{ mr: 2, display: { xs: 'block', md: 'none' } }}
>
{open ? <CloseIcon /> : <MenuIcon />}
</IconButton>
<Drawer
variant="temporary"
open={open}
onClose={handleToggle}
sx={{
'& .MuiDrawer-paper': { boxSizing: 'border-box', width: 240 }
}}
>
<Toolbar />
<List>
{['Home', 'About', 'Contact'].map((text, index) => (
<ListItem button key={text} onClick={handleToggle}>
<ListItemIcon>
{index === 0 && <HomeIcon />}
{index === 1 && <InfoIcon />}
{index === 2 && <ContactMailIcon />}
</ListItemIcon>
<ListItemText primary={text} />
</ListItem>
))}
</List>
</Drawer>
</>
)}
</>
);
}
export default Sidebar;
Save this file, go to the browser, and navigate to this URL: http://localhost:5173/
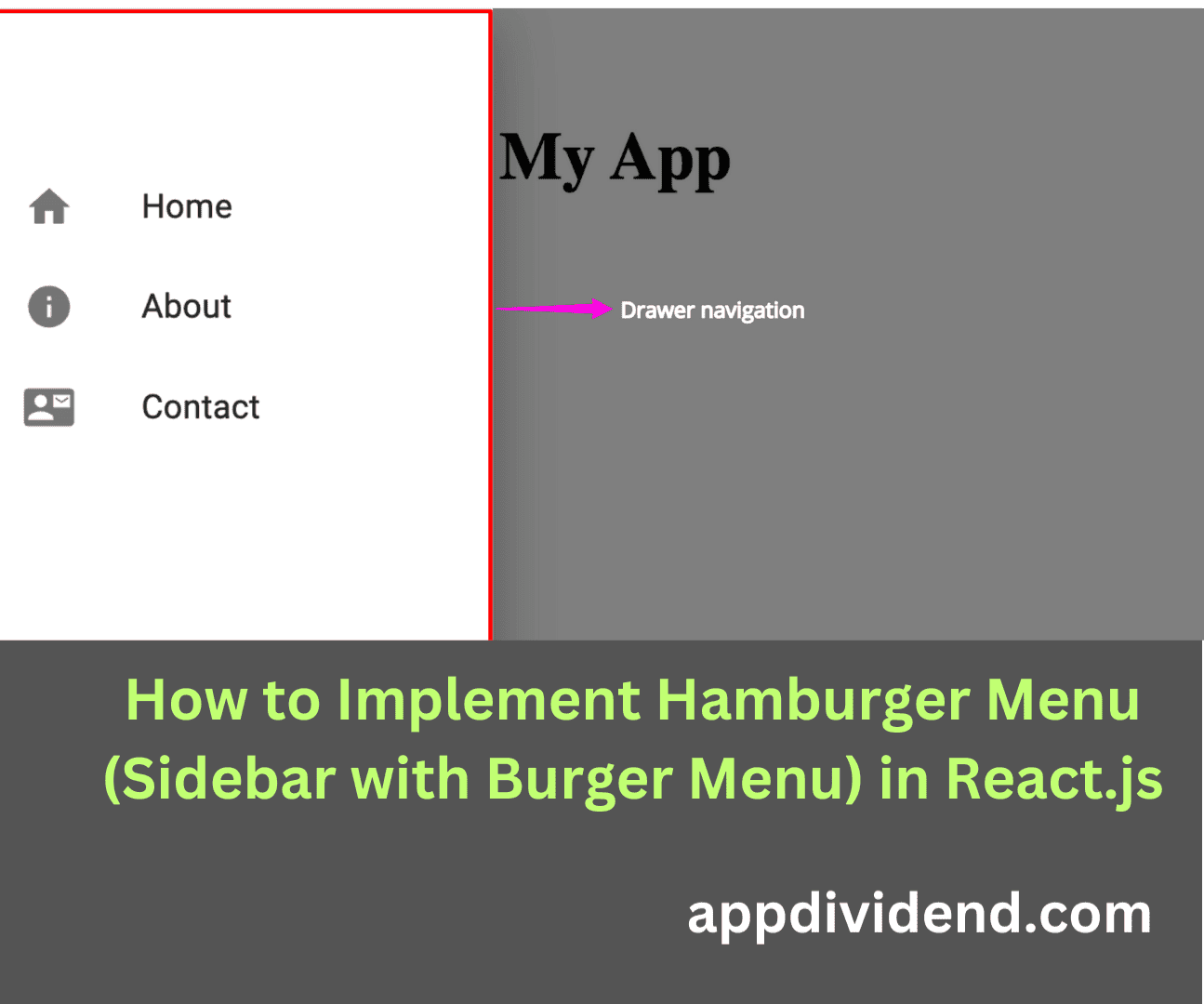
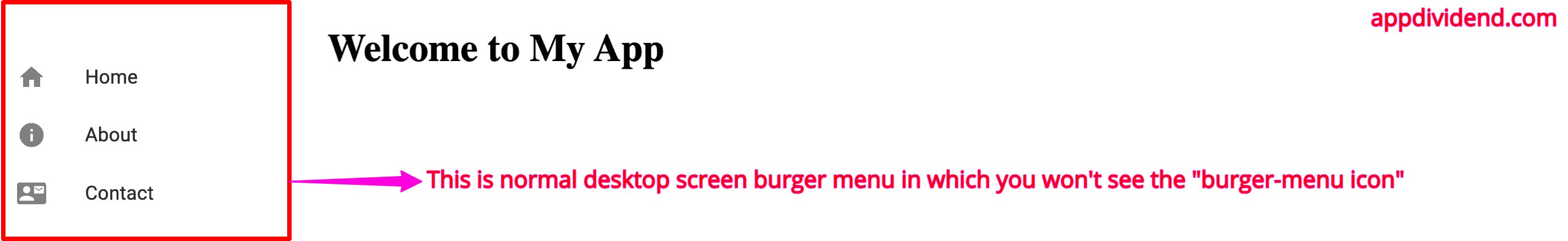
You will see a view like this:
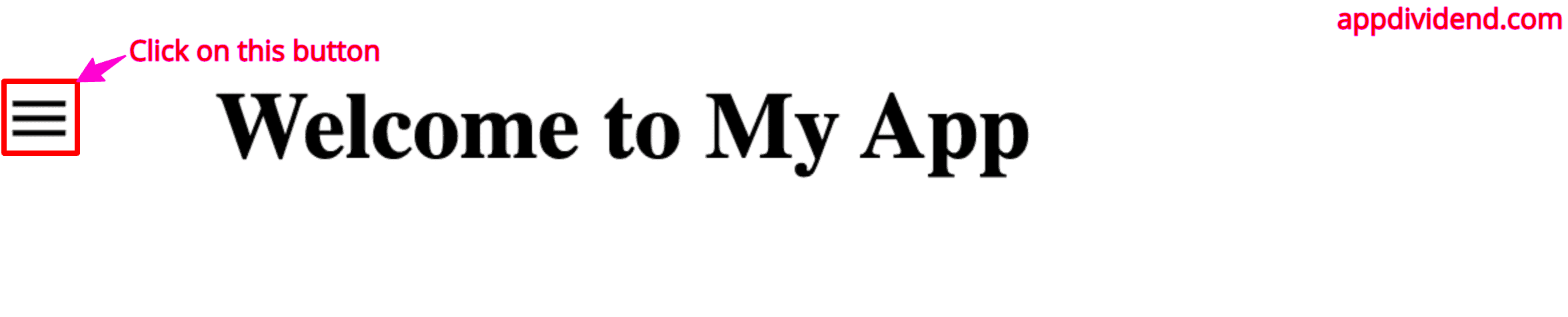
If you make your browser screen smaller then you will be able to see the “burger menu” Icon like this:
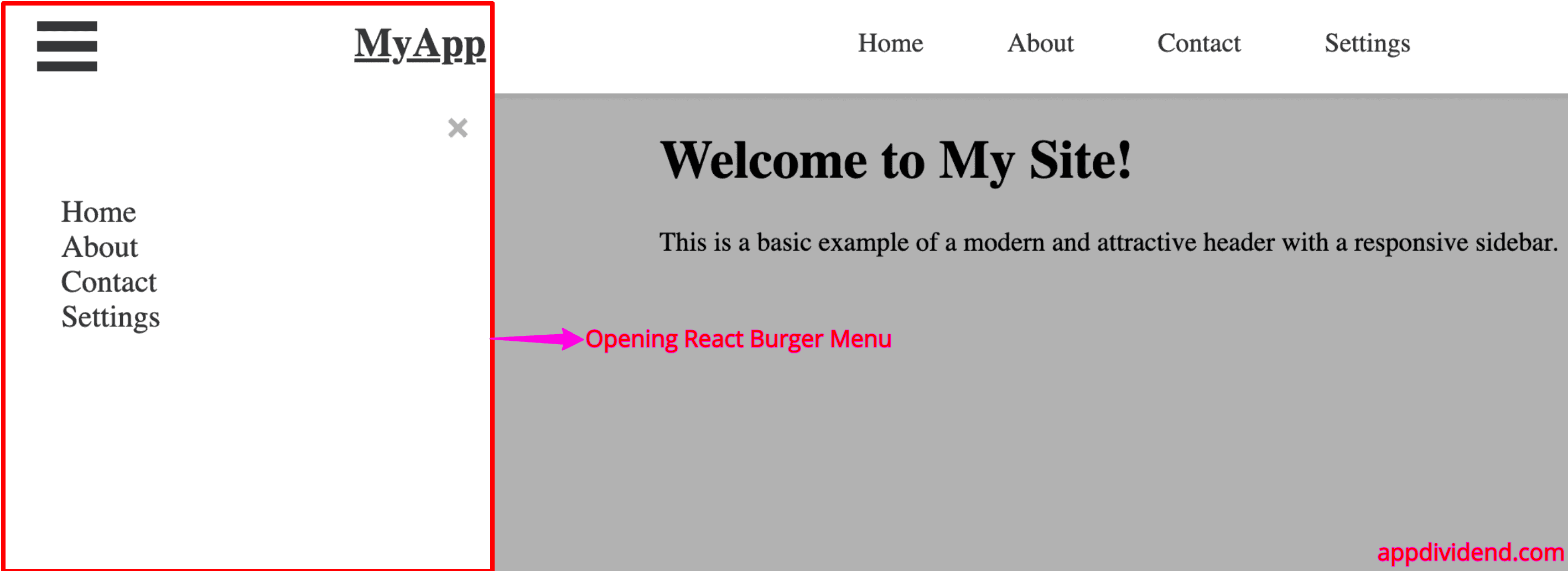
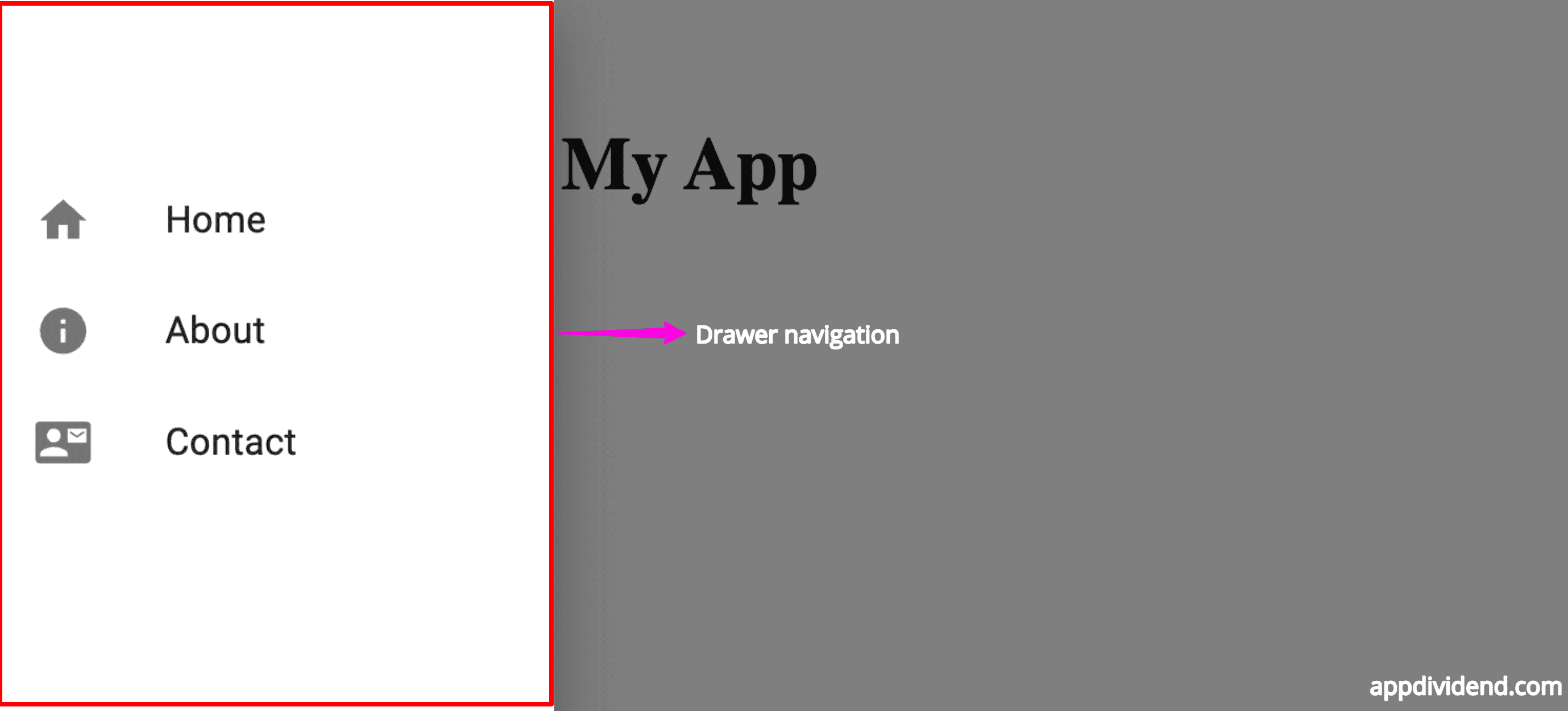
If you click on the button, the drawer will open like this:
That’s it!








ebi
im getting a ‘Menu’ is not defined react/jsx-no-undef when i try to use the push animation. Any tips on how to fix it ?
Developer
Please import thiis
import { slide as Menu } from ‘react-burger-menu’;
It should work.
ikkiwar
NIce Demo man , i used with a little modifed
ikkiwar
how i reduce the size of the menu , i saw the sidebar has a width of 300px but i want reduce to 225 px the property name is bm-menu-wrap. i know this property is for react-menu-burger but can you guide me about what file i will has to modify ?
yusef
What can I do to open sidebar from the right?
William
How can I implement functionality to close the sidebar when the user clicks outside?