To update Angular CLI to the latest version, uninstall the current version and install the latest version using these commands:
npm uninstall -g @angular/cli npm install -g @angular/cli@latest
You can check your current version of Angular CLI using the following command.
ng --version
Right now, Angular CLI version 18 is the latest, so it will return output like this:
18.0.2
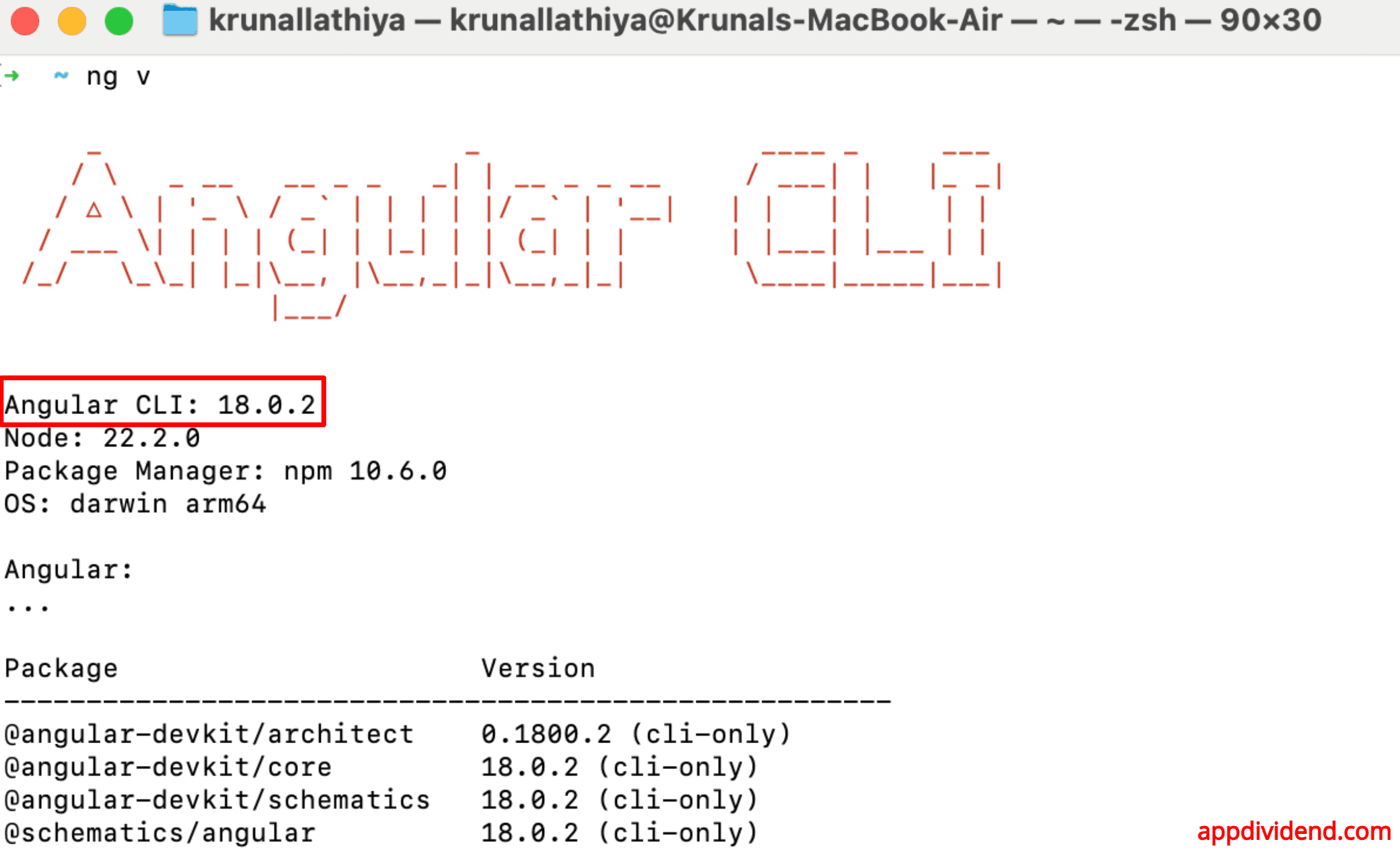
If you type the ng v command, you will see the complete versions of Angular and its supportive libraries like this:
ng v
Then we need to clear the cache using the following command.
npm cache verify # Use administrative rights if necessary
Then you need to hit the following command.
npm cache clean
Update Angular Packages
If you created an Angular project, go inside that folder and type the following command.
ng update @angular/core
Upgrading RxJS
You can update RxJS using the ng update command.
ng update rxjs
We are generating and serving an Angular project via a development server. Create and run a new project.
ng new angulardemo cd angulardemo ng serve
If you face any npm install: Unhandled rejection Error: EACCES: permission denied error, please try the following command.
sudo chown -R $USER:$GROUP ~/.npm sudo chown -R $USER:$GROUP ~/.config
You can see the newly installed Angular project.
You can see the updated Angular CLI to version 13 by creating the new Angular project.
When creating a new project, we got the following options, which are unique in Angular 18.
We could not create the routing module when creating the Angular 18 project. Instead, see the following project structure. That is it!





Ankit Kanaujia
Thanks I have been searching for this for a while. If you can add angular universal tutorial for angular 8 that will be benificial.
navil
this is great, thankyou!
Fotso Teketchuet Stéphane
Hi. It didn’t work for me. I had to resort to delete the global node_modules folder ($HOME/.node_modules) and install angular CLI from scratch.
sarfaraz
********* Steps to update your Angular CLI ********** :-
1. Open PowerShell in Admin Mode
2. type – npm uninstall -g angular-cli
3. type – npm cache verify
4. type – npm cache clean –force
5. type – npm install -g @angular/cli@latest
**FOR Existing Project :
Now go to visual studio code, open any project and type below commands :-
1. npm install –save-dev @angular/cli@latest
2. ng update @angular/cli
3. ng update @angular/core
4. ng update rxjs
Fahim
Thanks a bunch! Was really helpful!