Angular ngStyle attribute directive is used to add or remove a set of HTML styles.
You can change the value, color, size, etc., of the elements. It sets one or more style properties specified as colon-separated key-value pairs. If the evaluation result is null, the corresponding style is removed.
To use the NgStyle directive, import NgStyle from the @angular/common module like this:
import {NgStyle} from '@angular/common'
OR you can import the CommonModule from @angular/common module like this:
import { CommonModule } from '@angular/common';
This approach is more helpful because, using this technique, you can use any directive like NgStyle, NgClass, NgFor, or NgIf.
Here is the step-by-step guide:
Step 1: Setup an Angular Project
ng new style-app
Go inside the folder and open it in Visual Studio Code.
cd style-app code .
Step 2: Adding component logic
In your brand new Angular project, there is a file called src/app/app.component.ts. We need to add component logic in the .ts file.
Add the following code in the src/app/app.component.ts file:
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { CommonModule } from '@angular/common';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet, CommonModule],
templateUrl: './app.component.html',
styleUrl: './app.component.css',
})
export class AppComponent {
isHighlighted = false;
toggleHighlight() {
this.isHighlighted = !this.isHighlighted;
}
getDynamicStyles() {
return {
color: this.isHighlighted ? 'red' : 'black',
'font-size': this.isHighlighted ? '20px' : '14px',
border: this.isHighlighted ? '1px solid black' : 'none',
};
}
}
In this code, we have an AppComponent class. In this class, we declared an isHighlighted property to be false. This property applies styles to the DOM element.
So, basically, we will create a mechanism that applies different styles based on the isHighlighted property.
The toggleHighlight() function toggles the isHighlighted property. Toggling means if the property is false, it becomes true, and if true, it becomes false.
The getDynamicStyles() function returns color, font-size, and border based on the isHighlighted property. Here you can see that we applied multiple styles conditionally in an object.
Step 3: Adding component template file
We wrote the logic to add styling, but we need to display the styling based on that logic. The ngStyle directive in the template binds to the getStyle() method, dynamically applying styles to the div element.
Add the following code inside the src/app/app.component.html file:
<div
[ngStyle]="{
'background-color': isHighlighted ? 'yellow' : 'white',
'font-weight': isHighlighted ? 'bold' : 'normal'
}"
>
Highlight me!
</div>
<button (click)="isHighlighted = !isHighlighted">Toggle Highlight</button>
Save this file and start the development server:
ng serve --open
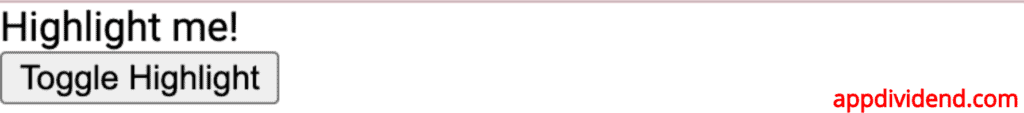
Before applying a css using ngStyle:
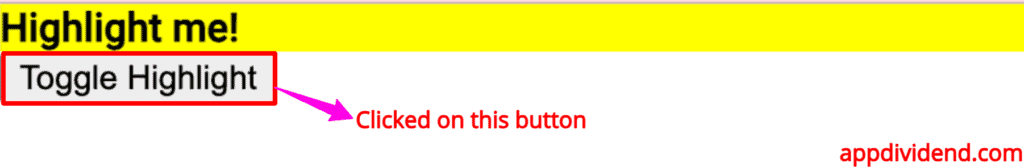
After applying a css using ngStyle:
Using ngStyle with Inline Styles
You can also use ngStyle directly in the template without a method:
<div [ngStyle]="{ 'background-color': isHighlighted ? 'yellow' : 'white', 'font-weight': isHighlighted ? 'bold' : 'normal' }">
Highlight me!
</div>
<button (click)="isHighlighted = !isHighlighted">Toggle Highlight</button>
That’s it!