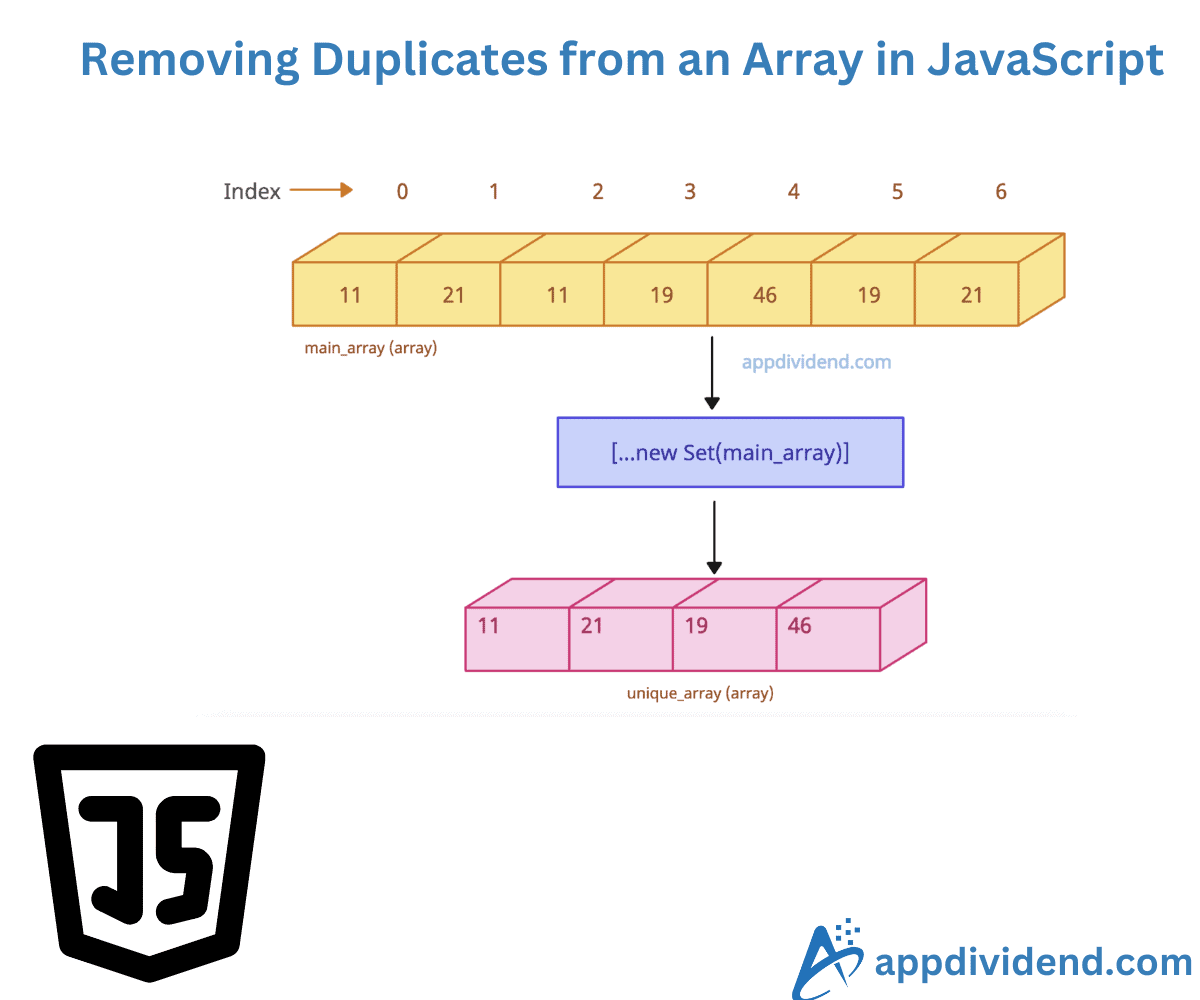
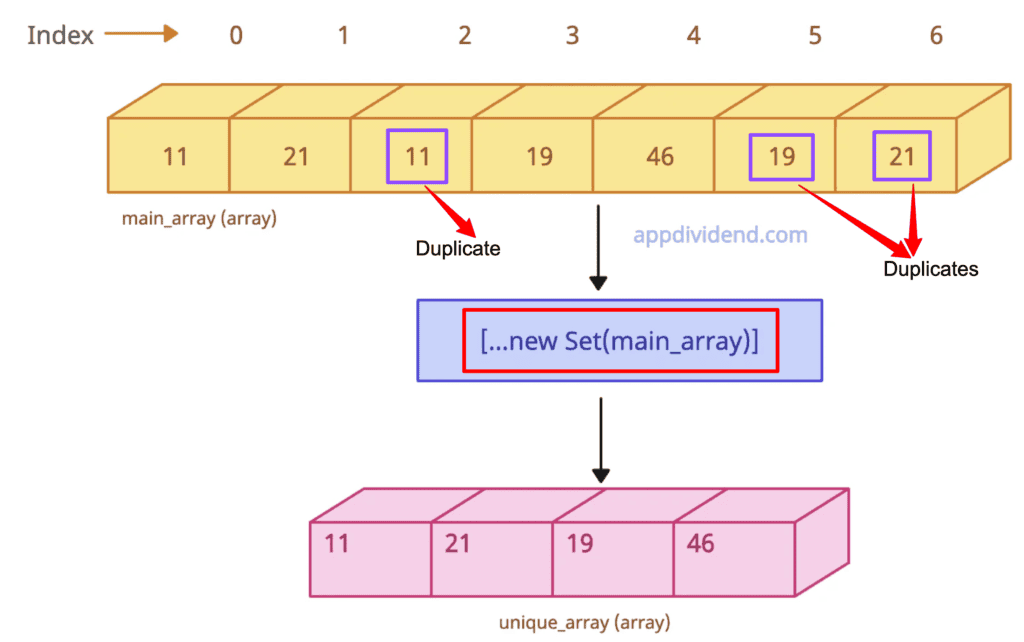
The efficient and modern way to remove duplicates and get unique values from an array is to use the combination of the Set() constructor and the spread operator (…).
The Set Object stores the unique values by default and removes duplicates if it encounters any. Then, we can use the spread operator to convert a Set object back to an array, leaving that array with only unique values.
const main_array = [11, 21, 11, 19, 46, 19, 21];
console.log("Before removing duplicates", main_array)
// Output: Before removing duplicates [ 11, 21, 11, 19, 46, 19, 21 ]
const unique_array = [...new Set(main_array)]
console.log("After removing duplicates", unique_array)
// Output: After removing duplicates [ 11, 21, 19, 46 ]
This approach works best for primitive values (number, string, boolean, null, undefined).
Alternate approaches
Here are three other ways:
- Using filter() and indexOf()
- Using reduce() and includes()
- Using Set and Array.from()
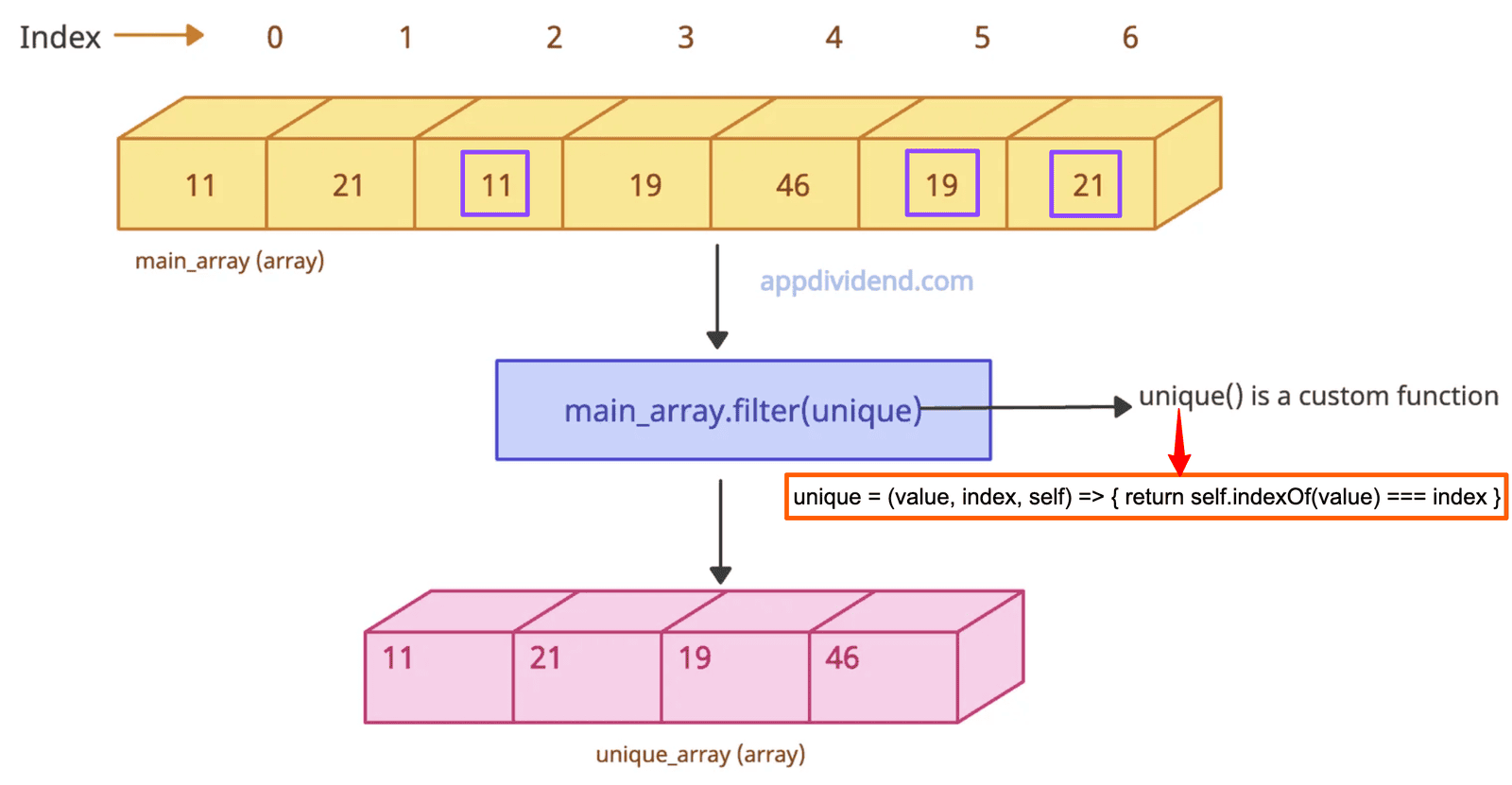
Approach 1: Using filter() + indexOf()
The filter() method creates a new array with all elements that pass the test implemented by the provided function.
Here, we created a unique function that will act as a filter function. It identifies duplicate values and, using the indexOf() method, returns the first index at which a given element can be found in the array, or -1 if not present.
const main_array = [11, 21, 11, 19, 46, 19, 21];
console.log("Before removing duplicates", main_array)
// Output: Before removing duplicates [ 11, 21, 11, 19, 46, 19, 21 ]
const unique = (value, index, self) => { return self.indexOf(value) === index }
const unique_array = main_array.filter(unique)
console.log("After removing duplicates", unique_array)
// Output: After removing duplicates [ 11, 21, 19, 46 ]
Approach 2: Using reduce() and includes()
Using the array.reduce() method, we can loop through an input array, building acc (an initially empty array) by pushing each item only if it’s not already included using array.includes() method.
This way, duplicates are skipped and only the first occurrence of each value is kept, preserving the original order. The final result will be a unique array.
const array_with_duplicates = [true, false, true, undefined, false, false];
const unique_array = array_with_duplicates.reduce((acc, item) => {
if (!acc.includes(item)) acc.push(item);
return acc;
}, []);
console.log(unique_array);
// Output: [ true, false, undefined ]
The above program shows that only the values true, false, and undefined are unique, and others are just duplicates of them.
We build a new array by accumulating unique items, often with an object for tracking seen values.
However, this approach is verbose and not efficient for larger arrays. For large datasets, the Set() approach is faster and robust.
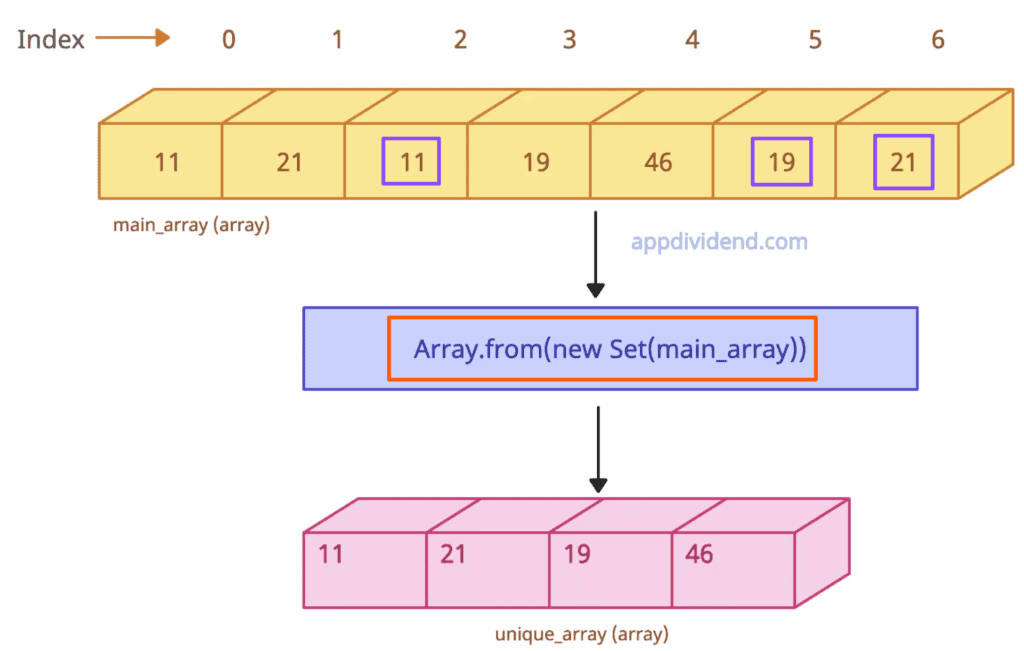
Approach 3: Using Set() and Array.from()
Use the Set and array from() method to get unique values. This method eliminates duplicate values from an array.
const main_array = [11, 21, 11, 19, 46, 19, 21];
console.log("Before removing duplicates", main_array)
// Output: Before removing duplicates [ 11, 21, 11, 19, 46, 19, 21 ]
const unique_array = Array.from(new Set(main_array));
console.log("After removing duplicates", unique_array)
// Output: After removing duplicates [ 11, 21, 19, 46 ]
That’s all!






Dominic Rose
This gives the answer 2. But how can I avoid “converting” 2D points to a string?
[…new Set([[0, 0], [0, 0], [1, 0]].map(_ => _.join(‘:’)))].length
Thanks
Moorthi
Amazing article. after a long search i got this and the various ways of getting the unique values is really interesting
I have one requirement where i have to get unique values from a json array. Each array element has multiple attributes. let us say there are 4 attributes in an element. i want to get unique elements based on attribute 2. eg. the json data is:
“dept”:’HR’, “role”:Manager,”name”:’Moorthi’;
“dept”:’HR’, “role”:Manager,”name”:’Ramesh’;
“dept”:’HR’, “role”:Recruiter,”name”:’Suresh’;
“dept”:’Finance’, “role”:Manager,”name”:’Krunal’;
“dept”:’Finance’, “role”:Auditor,”name”:’Sachin’;
“dept”:’Finance’, “role”:Auditor,”name”:’Ashwin’;
I want to get depts as ‘HR’, ‘Finance’ and also if the Dept is HR then the roles in that are like ‘Manager’ and ‘Recruiter’. Any help in this regard is appreciated. Thanks in advance for the help