JavaScript String substring() method is used to extract the part of the string between start and end index(exclusive). This method doesn’t modify the original string.
Syntax
string.substring(indexStart,indexEnd)Parameters
- indexStart(required): The position in the string where extraction begins. The first position in the string is 0.
- indexEnd(optional): The index of the first character to exclude from the returned substring.
Return value
Returns a new string containing the specified part of the given string.
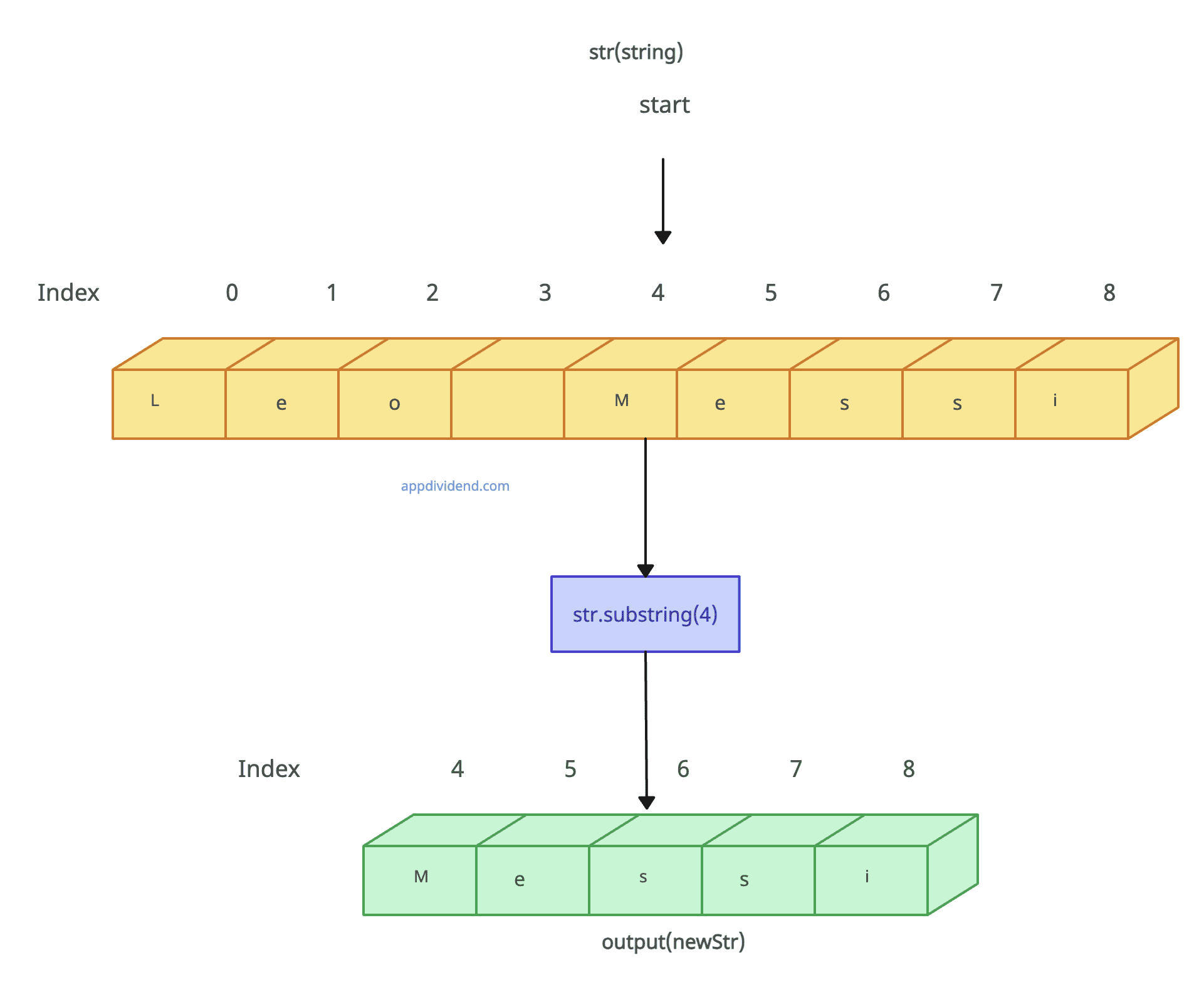
Visual Representation
Example 1: How to Use String substring() Method
let str = 'Leo Messi';
let newStr = str.substring(4);
console.log(newStr);Output
MessiExample 2: Passing end parameter
let str = 'Leo Messi';
let newStr = str.substring(0,3);
console.log(newStr);
console.log(str.substring(4,8));Output
Leo
MessExample 3: Using a Negative Index
Unlike the slice() method, substring() does not accept negative indices. If you pass a negative or non-numeric value, it is treated as 0.
Any argument value that is less than 0 or greater than the length of a string is treated as if it were 0 and stringName.length, respectively.
Any argument value that is NaN is treated as if it were 0.
let str = 'Leo Messi';
let newStr = str.substring(-2);
console.log(newStr);
console.log(str.substring(-1,3));Output
Leo Messi
LeoExample 4: Extracting the domain from the email
You can extract the domain from an email using the substring() with the indexOf().
let email = 'krunallathiya10@gmail.com';
let domain = email.substring(email.indexOf('@') + 1);
console.log(domain);
Output
gmail.com
Browser compatibility
- Chrome 1 and above
- Edge 12 and above
- Firefox 1 and above
- Opera 3 and above
- Safari 1 and above




dipti
very well coding but please one request add php demo also with angular 6 upload file