The Map forEach() method is used to execute a given function once per each key/value pair in the Map object.
Syntax
map.forEach(callbackFn(value, key, map){}, thisArg);
Parameters
callback(required): This is a callback function that executes each function call.
- value: The value of the current Map entry.
- key: The key of the current Map entry.
- map: The map being iterated.
thisArg(optional): This is the value to use as this when executing callback.
Return Value
Returns the None (undefined) value.
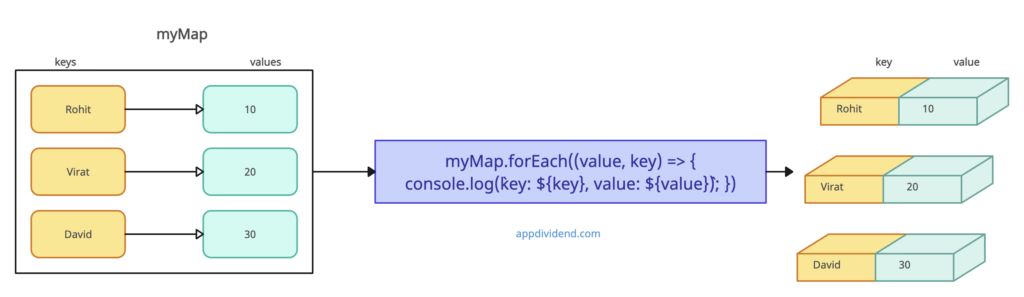
Visual Representation
 Example 1: Basic Usage
Example 1: Basic Usage
// Creating a map using Map object
let myMap = new Map();
// Adding values to the map
myMap.set("Rohit", 10);
myMap.set("Virat", 20);
myMap.set("David", 30);
myMap.forEach((value, key) => {
console.log(`key: ${key}, value: ${value}`);
});Output
key: Rohit, value: 10
key: Virat, value: 20
key: David, value: 30Browsers Supported
- Chrome 38 and above
- Edge 12 and above
- Firefox 25 and above
- Opera 25 and above
- Safari 8 and above