JavaScript Blob is a “group of bytes that holds the data in a file”. A blob has its size and MIME just like that of a simple file. The blob data is stored in the memory or filesystem of a user depending on the browser features and size of the blob.
The browser has additional high-level objects. Among them is the Blob. The Blob object visualizes a blob that is a file-like object immutable. The Blob is raw data: you can read it as binary data or text. It consists of an optional string type, blobParts, strings, and BufferSource.
Creating a blob
The Blob Constructor creates blobs from other objects. For example, to construct a blob from a string.
We can construct Blob from other non-blob objects and data using the Blob() constructor.
Create an index.html file and add the following code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
let student = {name: 'Krunal'}
let blob = new Blob([JSON.stringify(student, null, 2)], { type: 'application/json' });
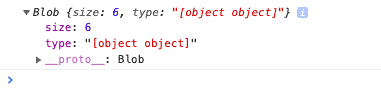
console.log(blob);
</script>
</body>
</html>Go to the browser and run this file, and you will see the following output in the browser console.
Blob size property
The Blob.size property returns the size in bytes of the Blob or a File.
Syntax
var sizeInBytes = blob.sizeSee the below output.Example
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
let student = {name: 'Krunal'}
let blob = new Blob([JSON.stringify(student, null, 2)], { type: 'application/json' });
console.log(blob.size);
</script>
</body>
</html>Output
Blob.slice() method
The Blob.slice() function is used to create the new Blob object containing data in the specified range of bytes of the source Blob.
Syntax
instanceOfBlob.slice([start [, end [, contentType]]]);See the following code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
let student = {name: 'Krunal'}
let blob = new Blob([JSON.stringify(student, null, 2)], { type: 'application/json' });
console.log(blob.slice(10, 16, { type: 'application/json' }));
</script>
</body>
</html>Output
Pros of blobs
- Blobs are a good option for adding large binary data files to a database and can be easily referenced.
- It is easy to set access rights using rights management while using Blobs.
- Database backups of Blobs contain all the data.
Cons of blobs
- Not all databases allow the use of Blobs.
- Blobs are inefficient due to the amount of disk space required and access time.
- Creating backups is highly time-consuming due to the file size of Blobs.
That’s it.




Lalinda Dias
I need to define a file template using JS and JQuery and pass it to blob for download. Do you have any idea how to do this ?